為什麼要重新設計?

目錄
舊網頁的問題 #
我最早的個人網站其實真的是用 HTML、CSS、JavaScript 手刻的,慢慢的經歷了各式各樣的渲染引擎。2017 年的年末,我一時興起,想找一個地方可以很快速的發布文章,然後可以整理想法,偶爾說說話,但是我又不想要用主流的文章管理系統 (像是 Wordpress),所以用 Hugo 弄了之前的個人網站,既可以隨時用程式碼改網站,又可以用 Markdown 寫文章,就慢慢的刻成了那個樣子。
五年過去了,我最常遇到的問題就是,在寫文章的時候不知道到底要寫英文還是中文。我希望我的網站可以把自己介紹給學術圈的人們,所以我的簡介和研究都是英文的文章。但是我又想要把中文化不夠普及的人機互動觀念和心得推廣回到台灣,所以我也會想要寫中文的文章,最後的結果就是兩篇中文混在一篇英文的網誌,不僅看起來不舒服,我覺得使用者的體驗上也有很大的問題。
不僅如此,舊的模板作者在三年前就已經沒有更新了,Hugo 新的功能不支援(像是新的 Google Analytics V4),然後那個雞肋的搜尋也很難用。社群有熱心的人把舊的模板重新改寫了,但是我又覺得沒有很佮意,就這樣拖了兩年。
新網頁的設計 #
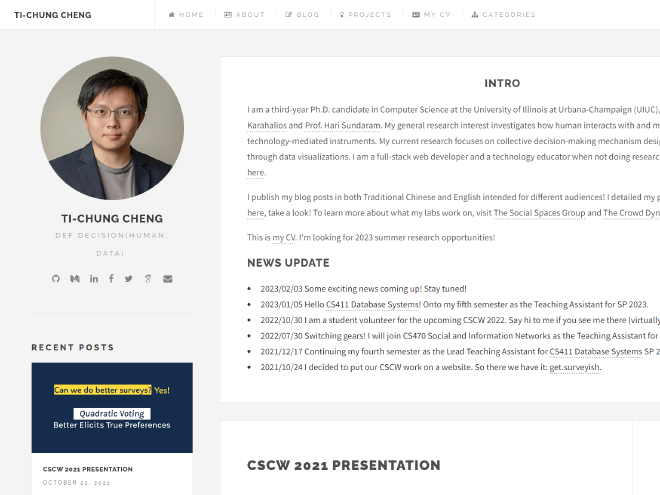
這次的出發點其實是首頁的照片。這張照片不是我畫的,是經過很多來回後用 Midjourney 製作出來的。我覺得它很忠實地反映了我在做的研究 – 人、機器人、電腦,圍著一個控制中心討論、決定。我想要把它放到自己的網頁上面,但是怎麼搭就是不合適。既然春假來了,我就想說,那我給自己一個晚上改看看,能不能解決舊網站的問題,同時也可以營造一個更舒服的體驗。
i18n #

i18n 指的是國際化。新的網站左上角會出現 EN 和 TW。在使用網站的過程中,只要左上角有亮起這兩個符號,就表示我有做文章轉換(這篇文章發布的時候還在慢慢的更新中)。隨著文章慢慢增加(希望啦),中文的文章會指出現在 TW 的版本中,英文的文章會指出現在 EN 的版本中。
搜尋+目錄 #
新的模板中支援了搜尋功能(右上角的工具列),而且很快! 每篇文章中也可以自動生成右側的目錄。
維護性 #
就程式碼的維護性來說,剛開始使用 Hugo 的時候常常 Hard code 一些更動,以至於原本要寫 Markdown 結果寫到後來還是 HTML + CSS。這次回過頭重新讀了文件,然後把檔案重新佈署,希望可以讓未來的我更容易維護。比較舊的文章可能現在還看起來怪怪的,很大機率是因為這些舊有的 HTML 還沒把它改回 Markdown。
作品集 #
再者,我想開始為我自己的研究和作品做比較完整的回顧。之所以中文版的網頁看不到作品,是因為現在的呈現方式和內容都還不夠完整。中期目標會是把英文版的整理好之後再來建構中文版的作品集,這可能還需要一點時間。
無障礙功能 #
最後,我希望內容就緒之後,開始研究看看怎麼樣加入無障礙功能或轉換。
結語 #
好啦,這次的網站改版就是這樣。我希望我多寫一點東西啦,但就是個包袱很重的人。